各大(dà)主流浏覽器對 CSS3 和 HTML5 的支持越來越完善,曾經讓多少前端開(kāi)發人員(yuán)心碎的IE系也開(kāi)始擁抱标準。就在前幾天,W3C的 HTML5 社區領袖 Shelley 宣布,HTML5的開(kāi)發工(gōng)作已經接近完成,如果進展順利,HTML5 将在 2012 年正式成爲國際标準。
當然,即使标準正式制定了,現代浏覽器要普及到大(dà)部分(fēn)用戶也是需要一(yī)個相當漫長的過程。如果你現在就希望使用 CSS3 和 HTML5 創建你的站點,需要對各個浏覽器對這兩種新技術的支持情況有一(yī)個全面了解。本文是一(yī)份IE,Chrome,Firefox, Safari,Opera五大(dà)主流浏覽器,在 Mac 和 Windows 兩個平台,對 CSS3 和 HTML5 各種特性支持情況的詳細清單。
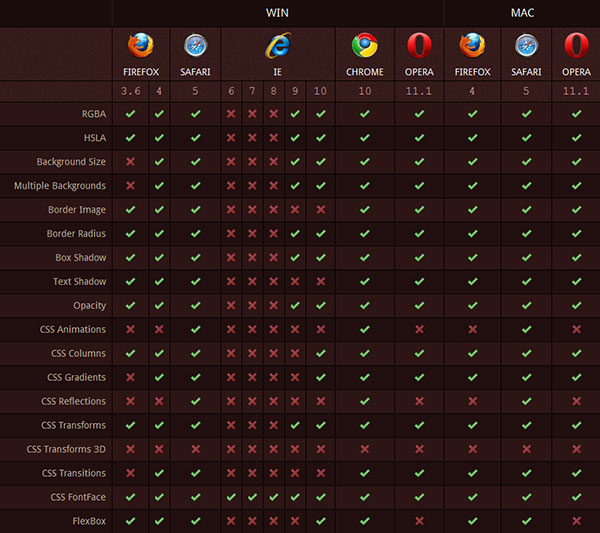
CSS3 屬性
從表中(zhōng)可以看出,CSS Transforms 3D 還沒有浏覽器支持,除此之外(wài)的其它屬性在 Windows 平台,Chrome 和 Safari 全部支持,其次支持比較好的是 Opera 和 Firefox,曾經一(yī)片紅叉的 IE 開(kāi)始迎頭趕上。在 Mac 平台 Safari 仍然表現優異,其次是 Firefox 和 Opera。

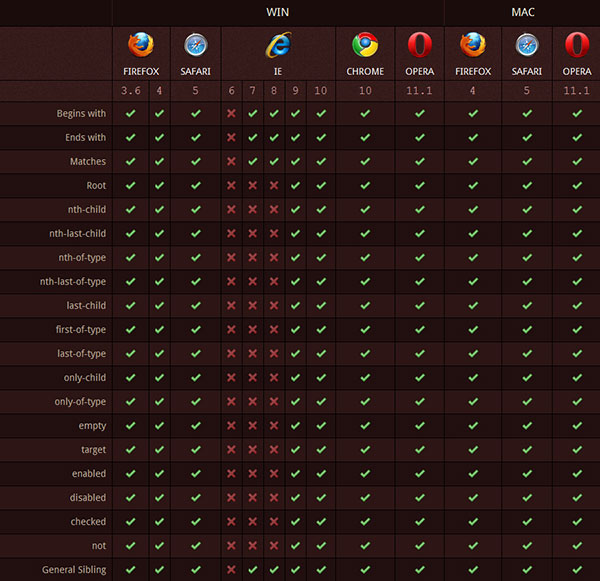
CSS3 選擇器
最讓人高興的就是這張表了,除了 IE 9 以下(xià)的版本,其它浏覽器已全部支持 CSS3 選擇器,包括 IE 9 和 将在明年發布的 IE 10。