爲一(yī)個網頁設計師開(kāi)始一(yī)個項目時經常會考慮到網頁的布局,雖然現在很多人傾向使用Grid css框架(如960,blueprint),但有時也需要設計一(yī)些獨特的布局本文我(wǒ)們要探讨如何将黃金分(fēn)割理論運用到網頁設計中(zhōng),大(dà)部分(fēn)涉及到的技術也同樣适用于其他的設計或藝術類工(gōng)作,當然主要還是針對于網站設計布局。
黃金比例
黃金分(fēn)割又(yòu)稱黃金比例,是一(yī)個數學上是術語,用來表示兩個元素的比例,它的值大(dà)約等于1.618。黃金分(fēn)割從文藝複興時就開(kāi)始了。那個時代的藝術家對黃金分(fēn)割十分(fēn)推崇,并且廣泛運用在各種設計作品上,數百年來,在建築、雕塑、繪畫等領域都可以看到黃金分(fēn)割的身影,今天我(wǒ)們同樣可以将它運用在數字藝術上。
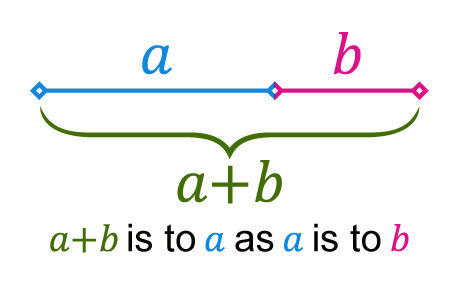
黃金分(fēn)割是一(yī)個數學的術語,所以開(kāi)始可能不是很好理解。我(wǒ)們可以簡單舉例講解,假設有兩個線段a和b,如果它們的長度a+b/a的值等于a/b,即a+b/a=a/b=1.618,那麽黃金分(fēn)割就成立了,a和b中(zhōng)間就是黃金分(fēn)割點。

金分(fēn)割的運用
以一(yī)個960px寬度的網頁設計布局爲例,假如我(wǒ)們要将這個網頁分(fēn)成兩欄,如何才能找到他們的黃金分(fēn)割點呢?
非常簡單,從上面的數學公式我(wǒ)們知(zhī)道a+b/a=1.618,960px就相當于a+b的值,所以隻要用960/1.618=593,所以593px的位置就是黃金分(fēn)割點。這樣兩欄的網頁布局,左邊欄寬度設爲593px,右邊欄寬度設爲367px(960-593)就可以了。
這個方式同樣适用于一(yī)些非固定的彈性的網頁布局,隻要通過同樣的計算公式得到相應數值用相對單位(如百分(fēn)比)表示即可,這樣的網頁設計是令人感覺最自然的。你也可以進一(yī)步将網頁分(fēn)成3欄、4欄。
當然黃金分(fēn)割比例隻是在設計上的一(yī)個指導而已,如果你可以打破這個規則又(yòu)能保持網頁設計頁面的自然平衡也是可以的,作爲一(yī)個通常的規則,經常把黃金比例用5:3來代替,雖然不是非常精确,但是卻更直觀和方便使用。
三分(fēn)法
就像前面說過的一(yī)樣,在設計網頁時,不應該完全拘泥于某個設計理論,網頁設計不需要完全遵循1.618這個數值。三分(fēn)法是運用黃金分(fēn)割的一(yī)個簡單實用的方法。
三分(fēn)法是用兩條水平線和垂直線将構圖在水平和垂直方向上三等分(fēn)。這四條線交叉會形成四個點,這四個點稱之爲關鍵點,重要的設計元素最好放(fàng)置在這四個地方。很多網頁設計已經在不知(zhī)不覺中(zhōng)運用了三分(fēn)法,如網站重要的信息(logo、導航欄)會放(fàng)置在左上角,右上角可能會放(fàng)置重要性稍微低一(yī)點的的内容。當你在考慮放(fàng)置标題、按鈕和鏈接的位置時,就可以考慮用三分(fēn)法來做參考了。當然,同樣要靈活運用,不要“嚴格遵循”。
黃金矩形(Golden Rectangle)
在網頁設計布局時,根據功能的不同将網頁分(fēn)成幾個矩形,這些矩形的大(dà)小(xiǎo)參照黃金分(fēn)割比例,這樣就形成了很多黃金矩形。這些矩形可以解決你在網頁設計布局中(zhōng)碰到的大(dà)部分(fēn)困惑,比如你可以通過這些黃金矩形來決定flash或者圖像該放(fàng)在首頁的什麽地方,也可以決定側邊欄、網站底部内容的位置。一(yī)些電(diàn)子商(shāng)務網站在設計産品的展示時尤其可以參考一(yī)下(xià)黃金矩形。
下(xià)一(yī)篇 如何實現放(fàng)大(dà)鏡産品展示效果
上一(yī)篇: 簡化你的網頁設計