2012年湧現出衆多獨特的,令人印象深刻的 CSS 網站作品,要從中(zhōng)挑選出年度應用 CSS 的最佳網站列表一(yī)個嚴峻的挑戰,因爲 CSS 涵蓋了媒體(tǐ)查詢(CSS3 Media Queries)、CSS 動畫和3D轉換等衆多特性。我(wǒ)根據過去(qù) CSS 典型的應用場景挑選了其中(zhōng)的優秀作品組成一(yī)個列表,如果你有收藏更好的作品,歡迎留言向大(dà)家分(fēn)享。
1. Beercamp
這個啤酒節的活動網站充分(fēn)應用了 3D CSS Transform 技術,充滿立體(tǐ)感的旋轉和折疊效果。

2. Spelltower
Spelltower 不僅是一(yī)個令人上瘾的遊戲,它也有一(yī)個網站,充滿樂趣和個性。
使用的俏皮動畫和過渡效果,讓你想抓住一(yī)個 iPhone 并啓動遊戲。

3. Envy Labs
Envy Labs 的其中(zhōng)一(yī)個标語是“我(wǒ)們創造的樂趣”。采用CSS3 Transform 和 Transition 呈現一(yī)個很有趣的旋轉木馬!

4. Fine Goods
這個可愛的網站組合使用各種 CSS 屬性實現個性的設計。價格标簽會旋轉變換和動畫,抽屜形式的導航個性十足,甚至會讓你大(dà)吃一(yī)驚。

微妙的動畫,外(wài)加一(yī)些打孔的插圖,轉換和邊框陰影讓圖片帶給人們真實照片的感覺。

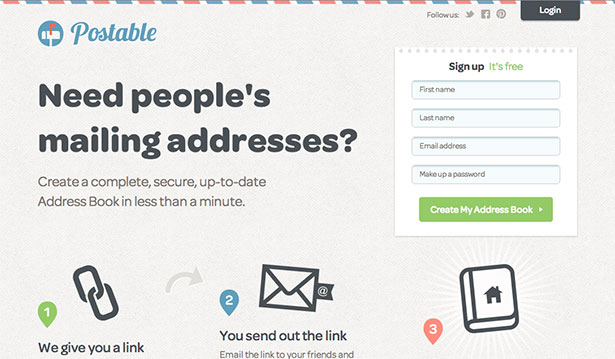
6. Postable
由 Kevin Kneifel 開(kāi)發的 Web 應用程序,充滿特色。聰明的懸停和過渡相結合,有趣插圖讓網站能夠吸引用戶

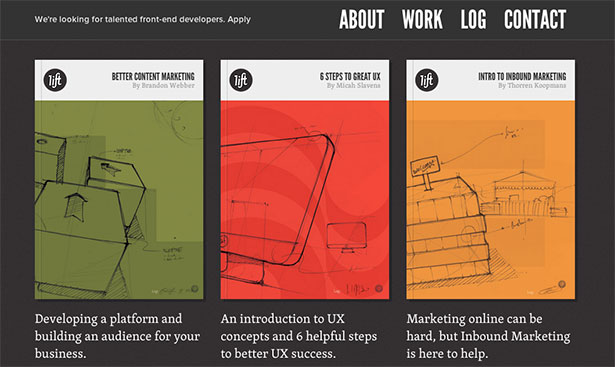
這個網站在互動方面做了非常了不起的工(gōng)作,保持良好的設計和使用各種效果兼顧得很好。
我(wǒ)最喜歡的是書(shū)本上的3D轉換效果,鼠标懸停的時候增添了一(yī)絲的驚喜。

很可愛的企鵝,創新的設計帶給用戶良好的故事閱讀體(tǐ)驗。

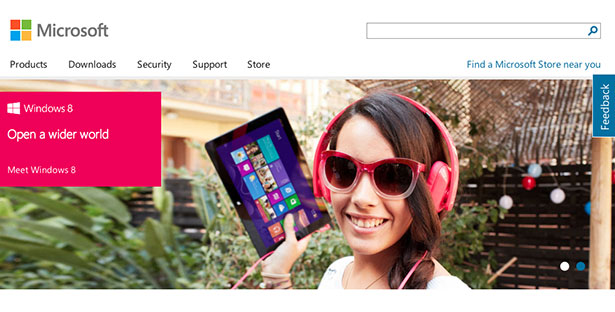
9. Microsoft
Paravel 爲微軟設計了一(yī)個全新的主頁,這個網站最大(dà)的特色在于響應式設計。

10. Stuff & Nonsense
這個太搞了,極具創意的響應式設計!縮小(xiǎo)浏覽器窗口浏覽試試,有驚喜哦!